Adding Validations in models in backbone js – Learning Backbone js
This entry is part 4 of 14 in the series for A Complete Guide for Learning Backbone Js
- Introduction and Installation
- Representing your data in javascript
- Defining Models in backbone js
- Adding Validations in models backbone js
- Explaining views in backbone js
- How to use templates in backbone js
- How to improve templates in backbone js
- Collections in backbone js
- Collection views in backbone js
- Template helpers in backbone js
- How to use namespace in backbone js
- How to handle dom events in backbone js and define your custom events (Live Demo)
- Routing in backbone js
Agenda
So in previous post, we defined a person class with some default values in it. Now I want to add some validations like, Age can’t be negative, or name can’t be blank. Let’s start adding Validations in models in Backbone js.
What we have till now
So we have a person model i.e.,
var Person = Backbone.Model.extend({
defaults: {
name: 'Guest User',
age: 23,
occupation: 'Worker'
},
work: function(){
return this.get('name') ' is working.';
}
});Defining the first validation
Now you can validations by using validate function like this:
var Person = Backbone.Model.extend({
defaults: {
name: 'Guest User',
age: 23,
occupation: 'worker'
},
validate: function(attributes){
if ( attributes.age < ){
return 'Age must be positive.';
}
if ( !attributes.name ){
return 'Every person must have a name.';
}
},
work: function(){
return this.get('name') + ' is working.';
}
});Fire up the console and fire these commands
Now, lets head back to chrome developer tools. In the console:
var person = new Person({name: "Mohit Jain", age: -1, occupation: "Software Developer"}) // This will not trigger validate method as validate method will be triggered only in case of set.
person.get('age')// will return -1
var person = new Person;
person.get('age')// will return 23 as default value
person.set('age', -1)// will return false and value ie -1 will not be set
person.get('age')// will still return ie 23
var person = new Person;
person.get('age')// will return 23 as default value
person.set('age', 18)// will return true and value ie 18 will be set
person.get('age')// will return new value ie 18Displaying the error messages.
To see the errors messages, you have to bind a listen to the event to the person. A simple way to do that is:
person.on('error', function(model,error){
console.log(error); // printing the error message on console.
});Now if you say:
person.set("age", -1)
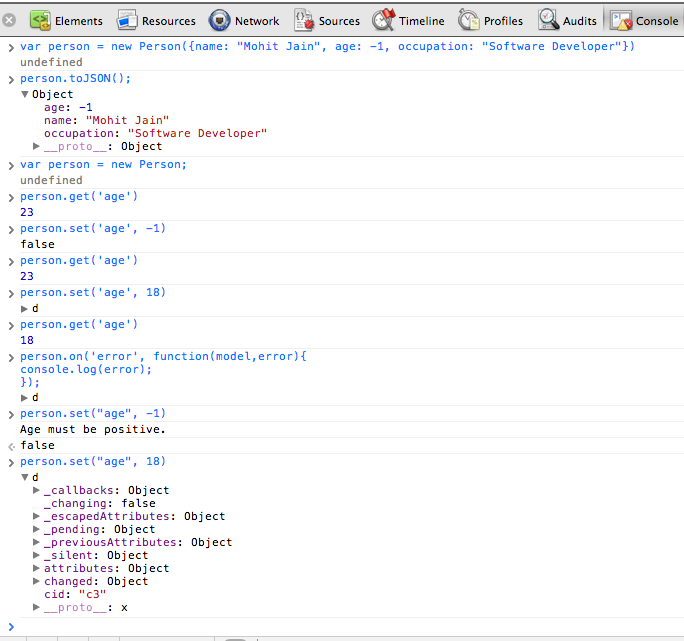
// it will return false and will show the error message.Output on Chrome Console
Cool. Let’s see what we have on the console.

Pretty simple right? Let’s move forward and see how to handle data presentation, i.e., views in Backbone js.
Source code
If you are facing any issues. Check out the source code files at github. I will be creating more and more directories in the same repo regarding each post. Still, if you have any doubts you can comment on the blog post itself, and I will try to reply back asap.